Title : Font Icon In Xaml
link : Font Icon In Xaml
Font Icon In Xaml
Site of origin fonts. FontFamily a string representing the font family to which the font icon.
![]()
Xaml File Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts
Download source code - 1058KB.

Font icon in xaml. For the complete list of icon names see the Symbol enumeration. Custom Icons in WPF TextInputLayout SfTextInputLayout 18 Dec 2019 2 minutes to read. One can enter the font a FrameworkElements or UIElements into the Properties- Text- Font.
This font is very much used for the web. FontAwesome can also be used for WPF applications. PathIcon - the icon is based on Path data.
To customise the font of a component based on this entry you should use the StaticResource markup extension of XAML. Any custom icons can be added to the leading edge or the trailing edge of the input view in the text input layout control. The main advantage of Segoe MDL2 is its ease-of-use in XAML or C.
Some of the icons have friendly names you can call directly or you find the unique glyph code in the Segoe MDL2 icon. FontIcon - the icon is based on a glyph from the specified font family. I was picking them off the web but there are always issues with consistency and having the rights to the imagein other words I needed free icons.
Font embedding permission bits. This tip gives a solution to use font icons in most of WPF controls like Ribbon. See the Introduction_to_Packing Fonts section for more information.
Lets look at some examples. Indicates whether automatic text enlargement to reflect the system text size setting is enabled. The IcoMoon app lets you build and use your own icon packs in many different formats including SVG Polymer PDF XAML CSH icon font with ligatures or good old PNGCSS sprites.
Glyph the unicode character value of the font icon specified as a string. Please do not use brand logos for any purpose except to represent that particular brand or service. The problem is that the ribbon only permits to use ImageSource to display icons.
Open VS 2017 File New Project Choose WPF Project. With color fonts you can pack rich scalable full-color icons into a single icon font. We will see how to use it WPF.
You can go through the link Font-awesome Lets Check how to use Font-awesome icon in WPF. If null Segoe MDL2 Assets will be used. BitmapIcon - the icon is based on a bitmap image file with the specified Uri.
This is what we will see in this article. The use of these trademarks does not indicate endorsement of the trademark holder by Font Awesome nor vice versa. Gets the identifier for the FontSize dependency property.
Include the font The first step is obviously to download the font and to include the TTF file as a project resource direct link. WPF Windows Font icons with Segoe MDL2 Asset. Gets or sets the size of the icon glyph.
Starting in Windows 10 Creators Update you can also achieve scalable vector iconography by using standalone SVG images directly in your XAML app. The font style for the icon glyph. Unicode or font icons for labels can be shown.
The font family to use to display the icon. Gets the identifier for the FontFamily dependency property. Size a double value that indicates the size in device-independent units of the rendered font icon.
Under XAML one gives the code as here one with Kaufmanns-And-Hashtag and. The following list describes several limitations on the packaging and use of fonts in WPF applications. Brand icons should only be used to represent the company or product to which they refer.
We can use the default icons of Windows but we can also add other icon fonts to customize further the design of an application. We can now declare the. IcoMoon was first built and released back in the November of 2011.
Here in this article Im going to use the Font Awesome open-source icon font as an embedded resource in a XAML C universal app. There are other ways to provide icons for a button in a command bar. The thickness of the icon glyph.
WPF applications do not check or enforce any font embedding permission bits. Icon fonts are easy to embed and they are vector elements. In this tutorial we discussed how to use Font-awesome icon in WPF.
Gets or sets the font used to display the icon glyph. WPF applications do not allow a font reference to an http or ftp. With a trick WPF and C can be installed in Windows applications under Windows.
Limitations on Font Usage. I was working on a project where I had to use a lot of icons. The default value is 30.
To use the font icons you can do it via a binding to the code that was generated like I did above or to an escaped string in XAML. My aim is to use a font icon library like in HTML because it contains vector icons and the final application. Events and commands linked to custom icons should be handled at the application level.
FontAwesome is a font with just over 500 icons. The Font Importer can add this to the Appxaml file which makes the font reference available to any XAML file in the project but it can also be added to the Resources Dictionary of a specific file. Gets or sets the font style for the icon glyph.
Since its release it has changed the way icons are being used in web today. In addition this property can be set to a named font size. The Font-awesome is mostly used on Web application.
I recently worked on using a ribbon in a WPF application. As an example suppose a Page where we have a label that we want to apply the.

Xamarin Forms Font Awesome Icons Not Displaying Correctly In Uwp Stack Overflow
![]()
Xaml Icon Of Line Style Available In Svg Png Eps Ai Icon Fonts
![]()
File Format Xaml Icon Lexter Flat Colorfull File Formats

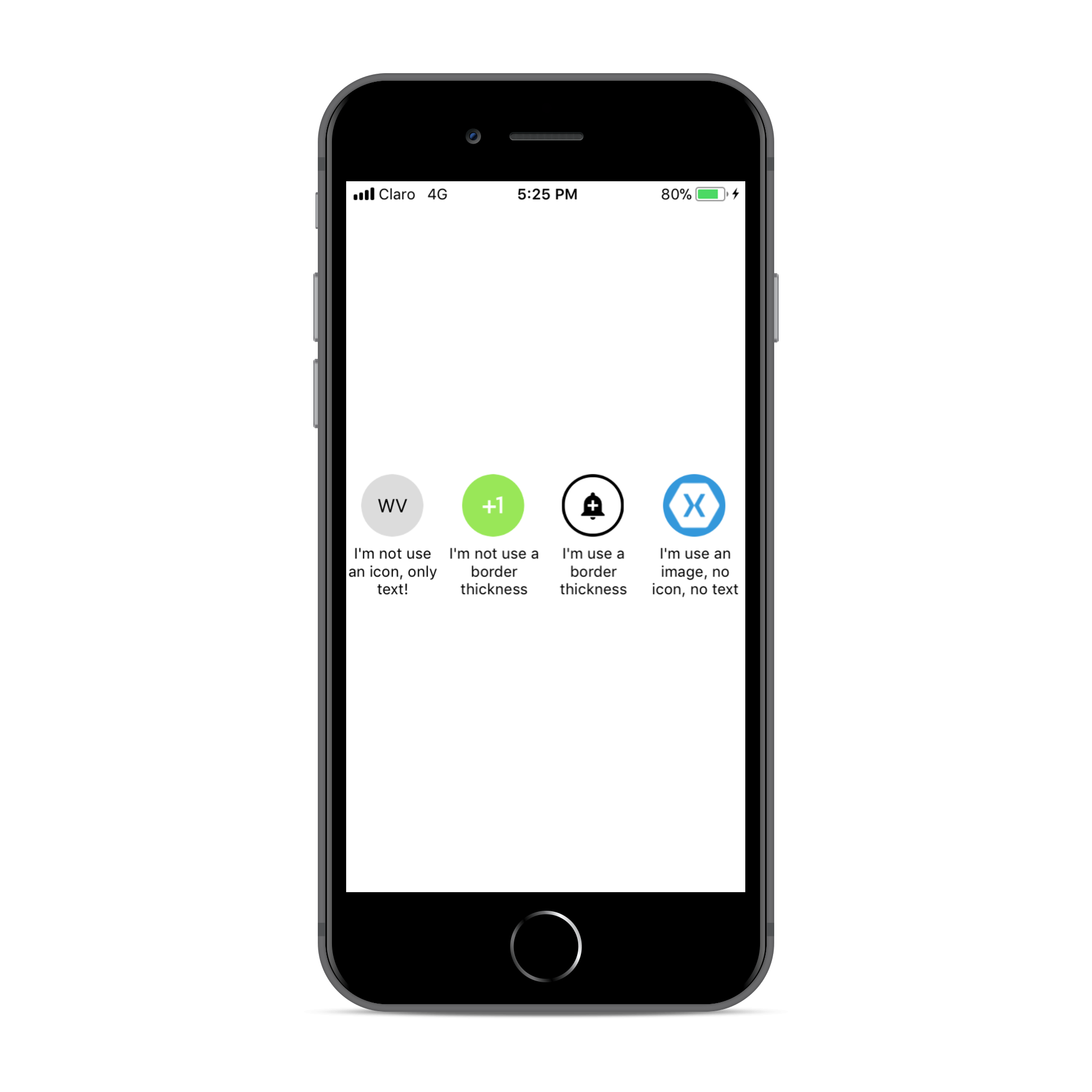
Github Wilsonvargas Buttoncircleplugin Circle Buttons With Icon For Your Xamarin Forms Applications
![]()
Programming Xaml Icon Ios 7 Iconset Icons8

Wpf Program Designed On Windows 10 Doesn T Scale On Windows 7 Correctly Stack Overflow
Nuget Gallery Avalonia Markup Xaml Loader 0 10 0
![]()
Xaml Icon Free Download Png And Vector

Logo Re Design And Swag Issue 1185 Microsoft Microsoft Ui Xaml Github
![]()
Xaml File Icon Of Glyph Style Available In Svg Png Eps Ai Icon Fonts
![]()
Xaml File Icon Of Line Style Available In Svg Png Eps Ai Icon Fonts
![]()
Mfractor Powered Xaml Intellisense Mfractor

Replace Difficult Fontawesome Codes With An Easy Property Xamarin Expert
![]()
File Extension Xaml File Files Shape Text Icon Download On Iconfinder

Key Features Of Grial Ui Kit Grial Ui Kit For Xamarin Forms
![]()
Man Frowning Icon Free Download Png And Vector
![]()
Document File Page Xaml Icon Download On Iconfinder
Thus the article Font Icon In Xaml
You are now reading the article Font Icon In Xaml with the link address https://findicononline.blogspot.com/2021/07/font-icon-in-xaml.html

0 Response to "Font Icon In Xaml"
Posting Komentar