Title : Font Icon Uwp
link : Font Icon Uwp
Font Icon Uwp
Please keep in mind that the Segoe MDL2 Assets font includes many more icons than we can show here. However when I replace NavigationPage with ContnetPage UWP font icons disappears and shows me a square.
![]()
Vue Js Vuejs And Using Fontawesome Icons In Css Ittone
Make sure to set the FontFamily property to.
Font icon uwp. Represents an icon that uses a glyph from the specified font. Icon Loaded by XamarinForms Image. The hamburger menu button can be found by searching for the name GlobalNavButton but feel free to use any icon you like.
Gets or sets the font used to display the icon glyph. You can find the source code at Github fontIcons repo along with the Visual Studio 2015 solution. Under XAML one gives the code as here one with Kaufmanns-And-Hashtag and.
The scaling algorithm ensures that a 24 px font on Surface Hub 10 feet away is just as legible as a 24 px font on 5 phone thats a few inches away. Install these 3 NuGet pacakges into your project. Here in this article Im going to use the Font Awesome open-source icon font as an embedded resource in a XAML C universal app.
Although the default Windows 10 font Segoe UI is certainly very beautiful you might sometimes want to give your Universal Windows Platform app a bit of uniqueness and personality using a custom font. The font we will be using is Segoe MDL2 Assets you can view the available icons for this font on this page. The use of these trademarks does not indicate endorsement of the trademark holder by Font Awesome nor vice versa.
A string representing the font family to which the font icon. Simply add the font file Samanthattf to any folder in your project and set the Build Action to EmbeddedResource. WPF Windows Font icons with Segoe MDL2 Asset.
Add the font file otf or ttf to your shared project and mark it as embedded resource. You can use almost any ttf and otf font file and include it in your application packagewoff and eot fonts are currently not supported in C UWP apps but you can use them in. In this case find it here.
Brand icons should only be used to represent the company or product to which they refer. PathIcon - the icon is based on Path data. FontIcon - the icon is based on a glyph from the specified font family.
Font sizes in UWP apps automatically scale on all devices. The following properties customize the appearance of an icon font inserted with Label or Image. Access Font Family OLD To access the fonts directly it is a bit quirky.
On the Windows Universal Platform icon fonts are a native feature. They can also be used in WPF UWP and Xamarin applications. Gets the CoreDispatcher that this object is associated with.
Add the file to AssetsFonts and make sure it is marked as Content. These days I wrote a character map UWP application that would use system fonts so I did some research. In just three simple steps we will add a font to use across iOS Android and UWP.
On a Mac you need to download and install the font. Android uses label rendering class. A double value that indicates the size in device-independent units of the rendered font icon.
Im using FontAwesome in ContentPage without any problem in Android and UWP. For UWP the default Windows 10 icon font Segoe MDL2 contains hundreds of recognizable and well-designed icons that will definitely fit your app. Inherited from DependencyObject.
For the complete list of icon names see the Symbol enumeration. Unicode character value of the font icon specified as a string. There used to be a xStatic FontsSystemFontFamilies in WPF that can bind to system font list very easy.
BundleResource and update the Infoplist file Fonts provided by application or UIAppFonts key. Add the font file with Build Action. Description After last XF release 4801534 Service release 3 in Release configuration icons on UWP not showing Steps to Reproduce Run UWP in Release configuration Expected Behavior Showing icons like in Debug configuration Actual Be.
BitmapIcon - the icon is based on a bitmap image file with the specified Uri. Icons are an important part of a user interface. One can enter the font a FrameworkElements or UIElements into the Properties- Text- Font.
There are other ways to provide icons for a button in a command bar. Lets look at how to use the generated icon fonts in a UWP application. In order to get system font in UWP we must use DirectX.
However this is gong in UWP. This is how Segoe MDL2 and Segoe UI font icons look on a UWP app. We can use the default icons of Windows but we can also add other icon fonts to customize further the design of an application.
Generated icon fonts can be used in webpages by mapping the icon fonts in your HTML CSS and JavaScript. The best part about font icons is that you dont have to worry about pixelated icons anymore. Many of the icons are intended for specialized purposes and are not typically used anywhere else.
The CoreDispatcher represents a facility that can access the DependencyObject on the UI thread even if the code is initiated by a non-UI thread. How stupid it is. With a trick WPF and C can be installed in Windows applications under Windows.
Please do not use brand logos for any purpose except to represent that particular brand or service. Get the Segoe UI and MDL2 icon fonts.

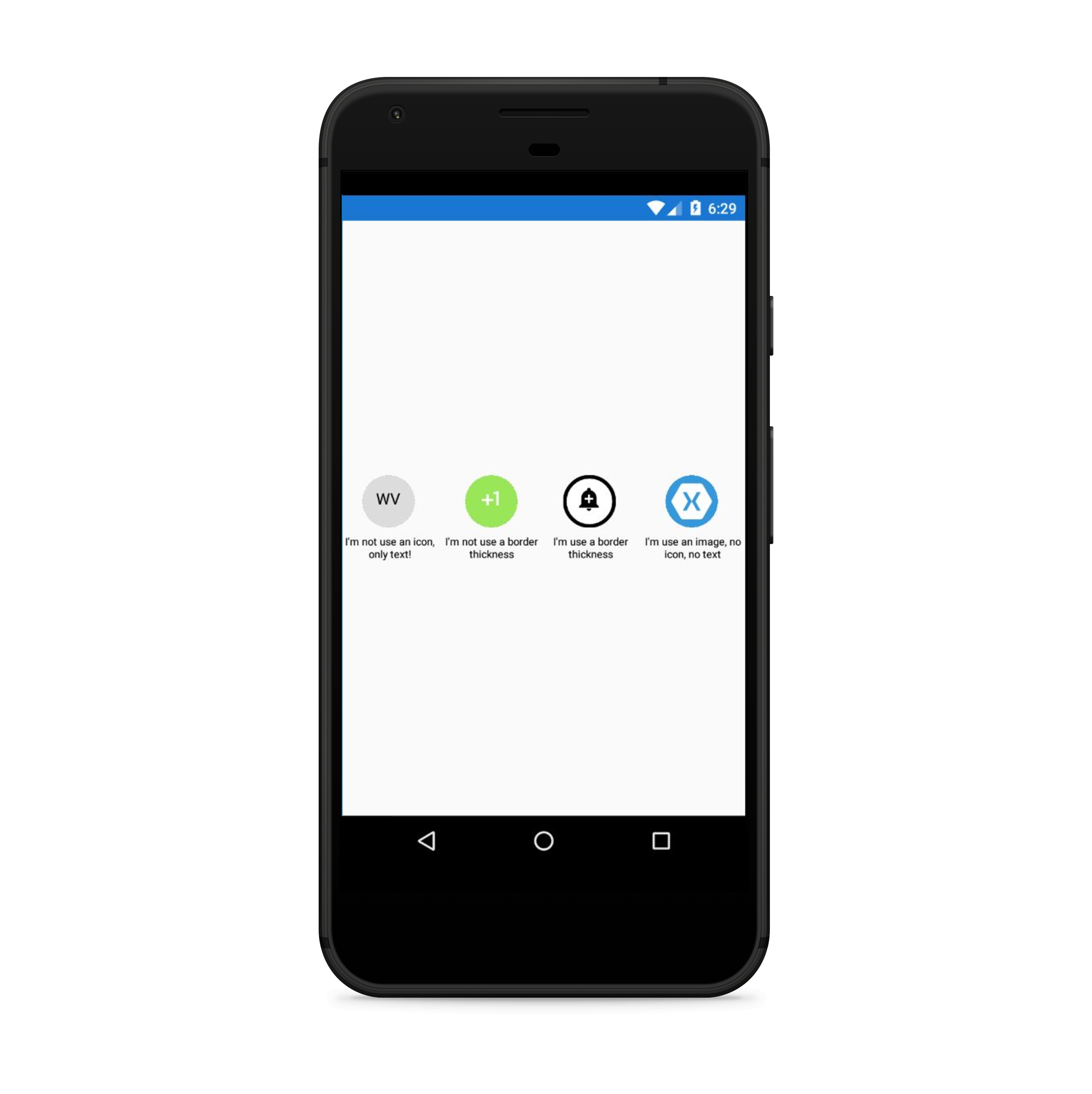
Github Wilsonvargas Buttoncircleplugin Circle Buttons With Icon For Your Xamarin Forms Applications
Get Character Map Uwp Microsoft Store

Replace Difficult Fontawesome Codes With An Easy Property Xamarin Expert

Xamarin Forms Font Awesome Icons Not Displaying Correctly In Uwp Stack Overflow
Github Character Map Uwp Character Map Uwp A Modern Native Uwp Replacement For The Win32 Character Map And Windows Font Viewer With Flawless High Dpi And Touch Support
![]()
Updated With New Icons For Mail And Calendar Uwp Apps Microsoft To Release A New Icon For Mail And Calendar App And This Is What It Looks Like Mspoweruser
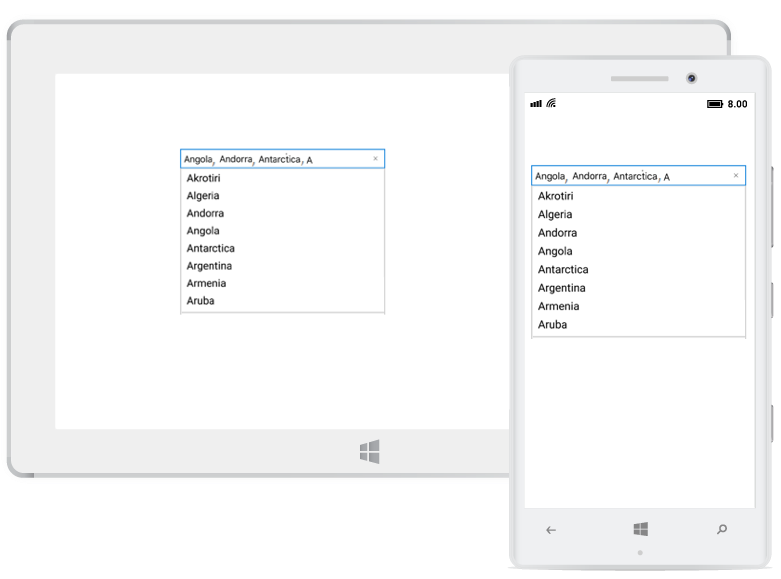
Uwp Autosuggestbox Control Autocomplete Textbox Syncfusion
Github Scottkuhl Awesome Winui A Collection Of Awesome Resources For Winui Windows Developers
Nuget Gallery C1 Xaml Uwp Flexviewer 10 0 20203 728
Get Character Map Uwp Microsoft Store

Uwp Apps Blank Icons In Start Menu Super User

Bug Regression Fonticon Rendering Quality Decreased Uwp Issue 10538 Xamarin Xamarin Forms Github

Xamarin Controls Creating Your Own Markdown Textblock In Uwp Alex Dunn
Thus the article Font Icon Uwp
You are now reading the article Font Icon Uwp with the link address https://findicononline.blogspot.com/2021/08/font-icon-uwp.html






0 Response to "Font Icon Uwp"
Posting Komentar